
워드프레스에서 기본폰트외에 사용하는 방법
홈페이지나 블로그에 글을 작성할때 중요한것 중하는 폰트입니다. 독자들의 가독성을 생각한다면 색상과 레이아웃이 중요하지만 핵심은 폰트인것입니다. 이번엔 폰트를 적용하는 방법에 대하여 알아보겠습니다.
상업용 무료 폰트 사이트
- 눈누 웹사이트 https://noonnu.cc/
원하는 폰트를 상업적으로 사용가능한 폰트들이 여럿있다 또한 다운로드 페이지를 통하여
폰트를 다운로드 가능하며 이곳을 통하여 웹과 자신의 컴퓨터에 다운로드해서 폰트 사용하는 것이 가능하다.
상업적으로 사용가능 하다고 해서 무단으로 배포는 하지 말아야 하면 사용할때는 무료폰트였다가 유료폰트로
전환되는 경우가 있으니 이점 참고바랍니다.


웹으로 폰트 넣는법
- 워드프레스 접속
- 알림판
- 외모-사용자 정의
- 왼쪽탭의 추가CSS 클릭
- 눈누 웹사이트에서 사용할 폰트
- 오른쪽에 "웹폰트로 사용"의 소스를 복사하여
- 워드프레스 추가CSS에 붙여넣기
- * {font - family : '폰트명' , serif;} 이 한줄을 추가해주어야 합니다.
- 단점으로는 웹사이트의 모든 폰트들이 변한다는 점입니다.
폰트 다운로드 해서 사용하는 법 (Elementor플러그인 사용)
- 우선 플러그인을 새로 추가 해줍니다.
- 검색에서 "Custom Fonts" 설치후 활성화
- 활성화후 알림판-외모에서 커스텀 폰츠가 추가된것을 확인할수 있습니다.
- 이름에 사용할 폰트명입력
- Font Weigt 는 Light300 (사용할 폰트의 굵기에 따라 변경해주세요)
- 업로드 창에서 ".tff" 를 선택해서 다운로드 한 폰트를 설치
- Add New Font 를 클릭해서 완료해 주시면 사용 가능합니다.
- 알림판 - 글, 페이지로 이동
- 글작성및 편집 으로이동

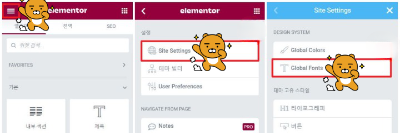
- 사진과 같이 이동해주세요
- 그럼 시스템 폰츠 기본,보조,텍스트, Accent 모두 다운로드한 폰트로 수정 후업데이트
- 완료
위와 같이 사용할경우 부분적으로 폰트를 수정하는것이 가능합니다.
일부 글에는 쿠팡 제휴 링크가 포함될수 있습니다. 파트너스 활동으로 링크를 통하여 구매시 일정액의 수수료를 받을수가 있습니다. 본 블로그가 여러분에게 유익했길 바랍니다. 감사합니다.
'워드프레스 자료' 카테고리의 다른 글
| 웹페이지의 얼굴인 전면페이지 만드는 방법 by워드프레스 (0) | 2023.03.15 |
|---|---|
| 워드프레스 포스팅한 소중한글 백업하기 (0) | 2023.03.13 |
| 워드프레스를 깔았다면 설정해 보자 (0) | 2023.03.12 |
| 첫번째 워드프레스 만들기 (0) | 2023.03.10 |

![[노브랜드]쿠키앤크림초콜릿바240gx2, 240g, 1개](https://image3.coupangcdn.com/image/affiliate/banner/fd21f1469ba17c20b94732a30ffb1524@2x.jpg)

